说起四渡赤水,大家一定既熟悉又陌生,熟悉的是我们从中学历史课本上就知道有这么一场经典战役;陌生的是,这场战役是怎么打的,为什么要四次渡过赤水?又为什么是毛主席自认指挥生涯中最得意的神来之笔呢?恐怕大家就有点陌生了。
继续阅读“地图详解四渡赤水,为什么是毛主席最满意的“神来之笔””矩阵如何:旋转颜色
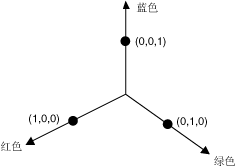
在四维颜色空间中进行的旋转难于可视化。 可通过固定一种颜色分量以便使旋转可视化。 假设我们同意将 alpha 分量固定在 1(完全不透明), 则可用红色、绿色和蓝色的轴形象地表示三维颜色空间,如下面的插图所示。

手机频段的那些事儿
我们先从最基本的电磁波说起吧。
所谓的无线通信、移动通信,其实就是”波通信”。
你和你说话,是通过声音(声波),这是一种“无线通信”。
我和你打手势、扮鬼脸,你可以看到,其实是通过眼睛捕捉到的光线(可见光波),这也是一种“无线通信”。
我用无线电对讲机和你对话,是通过无线电波,这又是“无线通信”。
继续阅读“手机频段的那些事儿”电磁透镜的原理
太阳光谱分析太阳的元素
1842年7月8日,欧洲南部发生了一次日全食。当时,来自英国、法国、德国和俄国的许多天文学家聚集在南欧,观测这次难得的日全食。
继续阅读“太阳光谱分析太阳的元素”使用矩阵转换来调整颜色
缩放变换是指用一个数字与这四个颜色分量中的一个或多个相乘。 下表给出表示缩放的颜色矩阵项。
继续阅读“使用矩阵转换来调整颜色”
