剪切是指按照与另一种颜色分量成比例的量来增加或减少颜色分量。 例如,考虑这样一种变换,将红色分量增加蓝色分量值的一半。 在这样的变换下,(0.2, 0.5, 1) 颜色将变成 (0.7, 0.5, 1)。 新的颜色分量是 0.2 + (1/2)(1) = 0.7。
示例
下面的示例从文件 ColorBars4.bmp 构造一个 Image 对象。 然后,该代码将上一段中描述的剪切变换应用到图像中的每个像素。
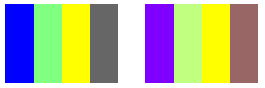
下面的插图在左侧显示原来的图像,在右侧显示剪切后的图像。

下表列出在剪切变换前后,四栏的颜色矢量。
| Original | 剪切后 |
| (0, 0, 1, 1) | (0.5, 0, 1, 1) |
| (0.5, 1, 0.5, 1) | (0.75, 1, 0.5, 1) |
| (1, 1, 0, 1) | (1, 1, 0, 1) |
| (0.4, 0.4, 0.4, 1) | (0.6, 0.4, 0.4, 1) |
Image image = new Bitmap(“ColorBars.bmp”);
ImageAttributes imageAttributes = new ImageAttributes();
int width = image.Width;
int height = image.Height;
float[][] colorMatrixElements = {
new float[] {1, 0, 0, 0, 0},
new float[] {0, 1, 0, 0, 0},
new float[] {0.5f, 0, 1, 0, 0},
new float[] {0, 0, 0, 1, 0},
new float[] {0, 0, 0, 0, 1}};
ColorMatrix colorMatrix = new ColorMatrix(colorMatrixElements);
imageAttributes.SetColorMatrix(
colorMatrix,
ColorMatrixFlag.Default,
ColorAdjustType.Bitmap);
e.Graphics.DrawImage(image, 10, 10, width, height);
e.Graphics.DrawImage(
image,
new Rectangle(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
GraphicsUnit.Pixel,
imageAttributes);
编译代码
前面的示例是为使用 Windows 窗体而设计的,它需要 Paint 事件处理程序的参数 PaintEventArgse。 用系统上有效的图像名称和路径替换 ColorBars.bmp。

